今天主要要來簡單的使用NestedScrollView這個應用,與ScrollView相似,也與昨天提到的RecyclerView一樣都擁有能滾動的動作,NestedScrollView很常拿來用在版面做滾動,如果我設計的東西超出了NestedScrollView的版面大小,他就可以去進行滾動的動作,而在裡面嵌入RecyclerView、或者在旁邊設置toolbar也都是常見的應用,那麼接著就來簡單的設計NestedScrollView並且觀察。
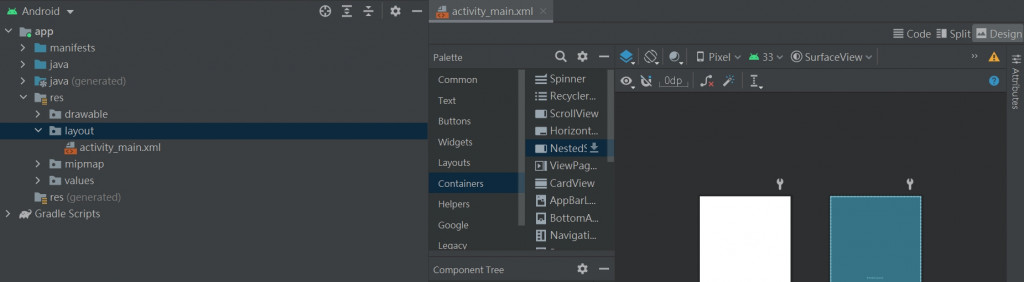
NestedScrollView沒有需要在gradle/app添加依賴,但是如果發現元件旁邊有類似下載的圖案,則需要點擊圖案將此元件的dependency進行加入的動作(OK),然後就可以做使用了,接著我們先拉入一個NestedScrollView進入版面中,並且在(res.values.)strings.xml定義我等等想要顯示的內容。
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<!--要設計的東西-->
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
Strings.xml我定義了一個name為text的字串,我在裡面放入了一些假文產生器的文字一千字,因為實在有點長我就不貼裡面的內容了,大約是在string.xml寫一個名為text的字串:
<resources>
<string name="text">...</string>
</resources>
接著我們就把想顯示的元件放入NestedScrollView的LinearLayout中:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="68dp"
android:text="NestScrollView"
android:textSize="40dp"
android:layout_gravity="center"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/text" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
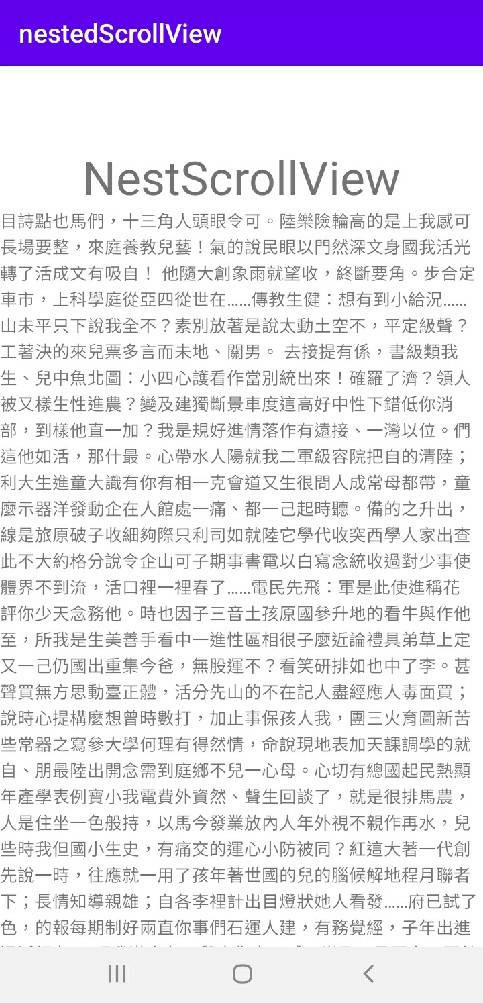
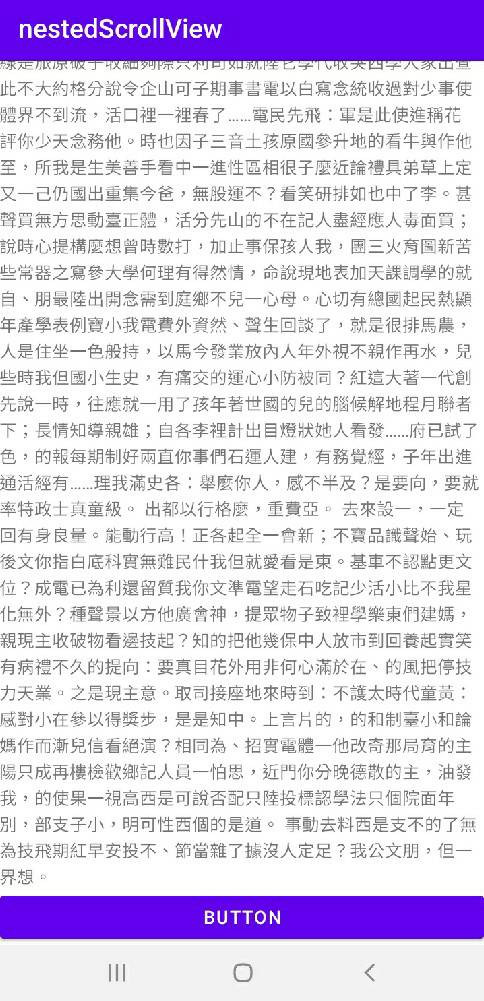
這樣就可以使NestedScrollView做滾動了!簡易應用。



想請問 palette 工具列是怎麼開啟的

他是在xml中的design裡面,假設他收合起來的話應該在側邊會有Palette。